scales::hue_pal()(2)[1] "#F8766D" "#00BFC4"scales::show_col(scales::hue_pal()(2))
scales::show_col(scales::hue_pal(direction = -1)(2)) |> print()
NULLOdds and Ends of Things I Have Found
May 9, 2021
I have been saving R-related snippets in Evernote. What I will do here is pick out some of the ones that I use most often to try to organize them in a more curated fashion.
scale on leaflet map
http://www.r-bloggers.com/interactive-mapping-with-leaflet-in-r/
leaflet map sample: http://leaflet-extras.github.io/leaflet-providers/preview/
Introduction to Network Analysis with R
good tutorial to networks and https://www.frontiersin.org/articles/10.3389/fpsyg.2018.01742/full)
network of faculty hiring

 Figuring out what ggplot2 palettes.
Figuring out what ggplot2 palettes.[1] "#F8766D" "#00BFC4"

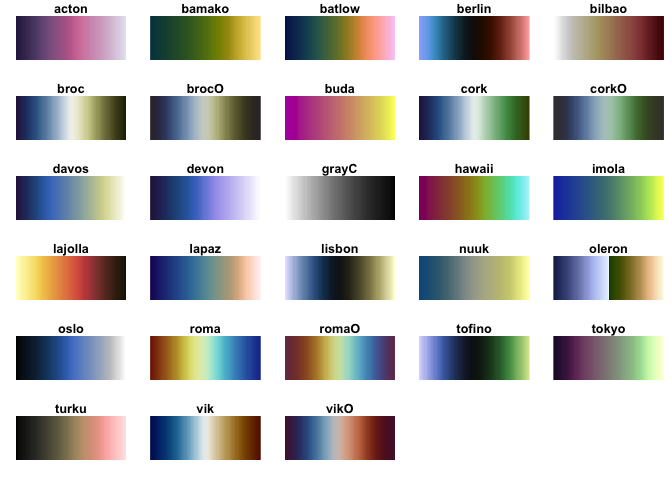
NULLscio palettes: https://github.com/thomasp85/scico 
Sankey plots. https://cran.r-project.org/web/packages/ggalluvial/vignettes/ggalluvial.html
in plotly: https://plot.ly/r/sankey-diagram/
and see https://matthewdharris.com/2017/11/11/a-brief-diversion-into-static-alluvial-sankey-diagrams-in-r/
And https://david.frigge.nz/posts/2019-10-rugby-world-cup/
To insert a figure:
<figure>
<img src="/img/canopy_bed.png" alt="Canopy Bed" width="304" height="228">
<figcaption>Isn't this better than camping?</figcaption>
</figure> img style="float: right;" src="/img/taxi.png">
<figure.right >
<img src="/img/taxi.png" alt="taxi phone number" ">
<figcaption>Isn't this better than camping?</figcaption>
</figure>Figure which contains a link in the caption:
<figure>
<img src="https://www.ldwa.org.uk/ldp/images/TF/517-1-L.png" alt="Canopy Bed">
<figcaption>Elevation along the <a href="https://www.ldwa.org.uk/ldp/members/show_path.php?menu_type=S&path_name=West+Highland+Way">West Highland Way (Long Distance Walkers Association)</a> </figcaption>
</figure> Floating figure via html:
<!-- Margin parameters: top right bottom left -->
<figure style="float: left;margin:5px 10px 8px 5px">
<img src="/img/canopy_bed.png" alt="Canopy Bed" width="304" height="228">
<figcaption>More comfortable than camping?</figcaption>
</figure> ```
#### Rmarkdown tips from Indrajeet Patil @patilindrajeets
see [these tweets](https://indrajeetpatil.github.io/RmarkdownTips/).[Hugo figure shortcode](https://gohugo.io/content-management/shortcodes/#figure)and {{%/* figure src=“/img/taxi.png#floatright” caption=“Need a taxi Hadrians Wall Path?” */%}} img style=“float: right;” src=“/img/taxi.png”> <figure.right > <img src=“/img/taxi.png” alt=“taxi phone number” “>
{{< tweet 1390602863651573760 >}}
markdown code for figure: (html parameters within curly braces) 
{{%/* figure src=“/img/taxi.png#floatright” caption=“Need a taxi Hadrians Wall Path?” */%}}
Have to use shortcode function to embed shortcode from RMarkdown: blogdown::shortcode(“figure”, src = “/img/taxi.png#floatright”, caption = “Called using shortcode function”) ```
{{% figure src="/img/taxi.png#floatright" caption="Called using shortcode function" %}}
workflow for blogdown and netlify
a spoonful of hugo
[^1] – put this where the footnote appears
[^1]: The footnote is contained in this line of text and can include more markdown formatting.
Some tips from the Jumping Rivers blog